
Design thinking with a human perspective
When done well, human-centred design can resonate deeply with its audience. We're looking into the importance of using this technique in e-learning and how it can look like in a practical example from Australia.
Have you ever heard the term human-centred design and wondered what it meant? Well, in a nutshell it describes the design of e-learning solutions that focus on placing learners in situations they experience every day.
Imagining human-centred design
Human-centred design works by actually imagining the experience of work, learning, and problem-solving from the perspective of the employee. Also known as user-driven design and design-thinking, the idea is to build e-learning content with the user in mind by asking them what they want.

How effective is this?
For human-centred design to be effective, e-learning designers must set aside any preconceived ideas they have about how things should work, how learners “should” do things, or what they “should“ know. These assumptions need to be replaced a deeper understanding of their actual experience.
How should a designer do this? Well, the easy answer is to observe and research.
What do human-centred design observation and research look like?
The effective observation and research to successfully capture the human-centred approach are quite simple. Designers would need to consult and collaborate with the end-user. They would need to immerse themselves in the world of an employee, engage with them, ask them questions, get to know their work environment, watch them work to gain an accurate understanding of what it is like to be in their shoes.
For human-centred design to work well, it requires a holistic “hands-on approach” to understand how employees approach their work and why they do things the way they do.
The steps of human-centred design
After consulting with the employees to understand their specific needs, a designer would draft a ‘finished enough to test’ plan of the e-learning course.
The next stage would be to hold a video conference with users and walk them through the plan, taking in any feedback they may have. Once feedback has been incorporated, the building of the e-learning course will take place. After this, designers would need to have the users test it again.
Basically, these last few steps would be repeated until the e-learning content is refined enough that it is ready for publication!
A practical example: State of Victoria meets imc
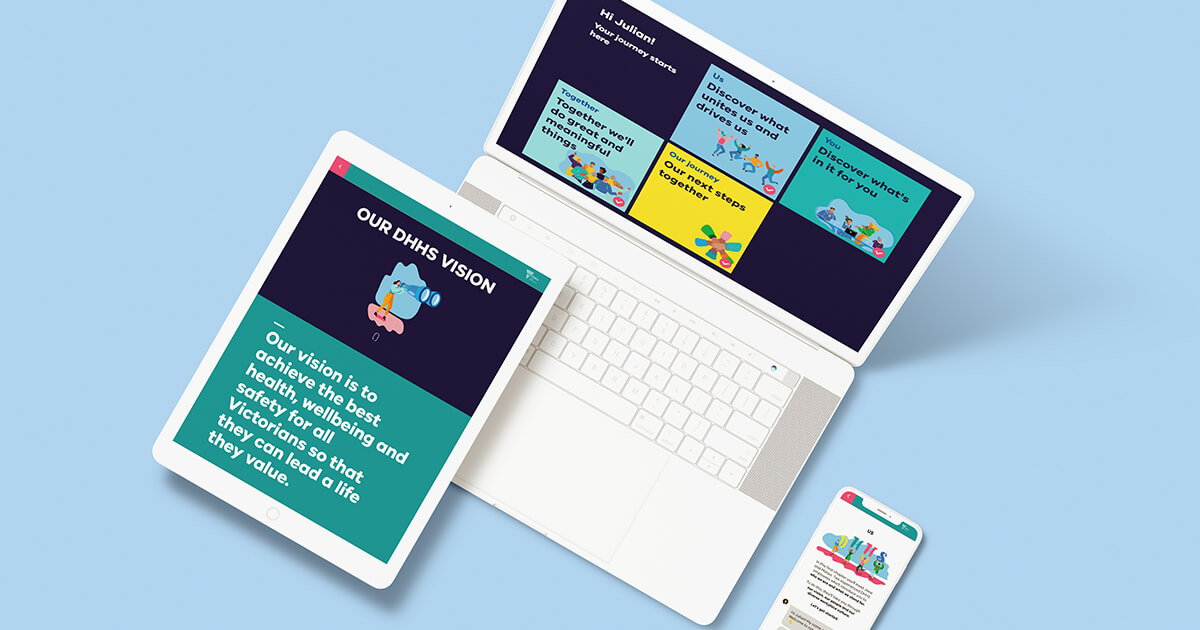
The imc team utilised the human-centred design approach to find a solution for the onboarding of new staff to the Victorian Department of Health and Human Services (DHHS). With collaborations and workshops, we worked closely with the client and their subject matter experts to understand what separates DHHS and makes them a leading workplace for new employees.
The main aim of this module was to make new starters feel connected to the organisation, their role and how they are part of the bigger picture for DHHS.

A human-centred solution
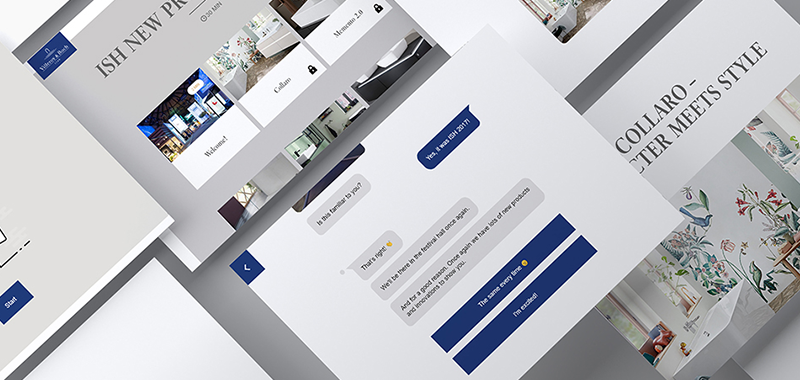
Through fresh, modern design and chatbot interactivities, we created a module that welcomes a new employee to the DHHS on an organisational and cultural level in an inviting, warm and friendly way.
Employees can now navigate through human-centred modules using computers, tablets or mobile as it is optimised for all platforms.
Focus on the learner, please!
For us to really understand and empathise with our learners, we need to be talking directly to our target audience as best we can.
Too often, e-learning can make the mistake of focusing on the training itself rather than the target audience.
By going out into the field and meeting with our learners, the human-centred design provides the best way possible to build up an accurate representation of the people we are hoping to inform and educate. This, in turn, leads to e-learning content that is both engaging and practical.

Conversational Chatbot Learning
Advantages of using chatbot to create interactive learning experience.
